O que é Facebook Open Graph? O Open Graph é um protocolo utilizado pelo Facebook para ler informações básicas de uma página na internet num formato fácil de compartilhar em qualquer rede social. Através do protocolo Open Graph é possível saber de uma página na internet informações essenciais de uma forma padronizada.
Mas para que uma página web esteja dentro do protocolo Open Graph, é necessário fazer algumas alterações no código HTML, inserido as variáveis básicas que a identificam.
Algumas variáveis básicas do Open Graph utilizadas pelo Facebook:
| Nome variável Open Graph | Descrição |
|---|---|
| Type | Tipo do documento web |
| Admins | ID do administrador da página |
| Description | descrição da página web |
| Image | Imagem de logotipo |
| Title | Título da página web |
| Site Name | Nome do site |
| Site URL | endereço URL do site |
| URL | endereço URL da página |
| Canonical URL | endereço URL da página |
| App Id | Opcional: Usado no caso de instalação do botão curtir para artigos |
Ou seja, para cada link de um artigo na internet, é como se colocássemos uma etiqueta informando seus dados. Uma excelente maneira de padronizar e organizar artigos publicados na internet.
O mais importante disso é que como os documentos web ficam identificados, é mais fácil publica-los e compartilha-los nas redes sociais. Claro que este é o maior objetivo do Facebook.
Instalando Open Graph no WordPress

Veja como instalar Open Graph no Blogger
Para começar, você deve ter criado sua página no Facebook (a versão dela dentro da rede social) pois vamos precisar da identificação numérica dela chamada de “Page ID”.
Veja como criar uma página no Facebook
Para obter o Page ID, basta verificar o endereço no seu navegador:

A tag admins você deve preencher com o Facebook ID do administrador da página criada no Facebook.
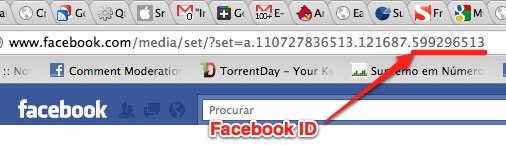
Para obter o Facebook ID do administrador é necessário um processo um pouco mais complicado. Se o administrador for você, vá até seu álbum de fotos e clique em qualquer um deles.
Na barra de endereços do seu navegador você verá um longo número. O último número depois do ponto é seu ID, chamado também de Facebook UID.

Agora voltando a interface do WordPress, vá até a seção de editar o seu tema.
Edite o arquivo header.php para inserir as meta tags tipo admins, app id, type e description logo após a tag head.
IMPORTANTE: Lembre-se de guardar uma cópia do arquivo header.php original para ter como backup em caso de qualquer erro.
<head> <!-- facebook OG Code --> <meta content='1234567890' property='fb:admins' /> <meta content='article' property='og:type' /> <meta content="1234567890" property="fb:page_id" /> <meta content='Gus SOS Brasil' property='og:description' /> <!-- fim facebook OG Code --> <strong>Opcional - App Id:</strong> <meta content='1234567890' property='fb:app_id' />
Salve o arquivo header.php para prosseguir.
No arquivo functions.php vamos inserir as funções para colocar automaticamente as tags de título de artigo e também da imagem associada ao artigo. O WordPress tem uma função que deixa pegar a imagem diretamente.
<?php
/* FaceBook Meta Tags
=================================================== */
function mfields_facebook_meta() {
if ( is_singular() ) {
$image = '';
if ( has_post_thumbnail( get_the_ID() ) ) {
$image = wp_get_attachment_url( get_post_thumbnail_id( get_the_ID() ) );
}
print "\n" . '<meta property="og:title" content="' . esc_attr( get_the_title() ) . '"/>';
print "\n" . '<meta property="og:site_name" content="' . esc_attr( get_bloginfo() ) . '"/>';
if ( ! empty( $image ) ) {
print "\n" . '<meta property="og:image" content="' . esc_url( $image ) . '"/>';
}
}
}
add_action( 'wp_head', 'mfields_facebook_meta' );
Instalando SDK do Facebook no WordPress
Ainda no arquivo functions.php vamos agora colocar o script que chama as funções básicas presentes no Facebook SDK.
Lembre-se de ter em mãos o ID do seu aplicativo do Facebook para substituir no código abaixo onde está o valor 999999999999999.
/* FaceBook SDK
=================================================== */
if( !function_exists( 'mfields_facebook_sdk' ) ) {
add_filter( 'wp_footer', 'mfields_facebook_sdk' );
function mfields_facebook_sdk( $c ) {
$app_id = '999999999999999';
print <<<EOF
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: '{$app_id}', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script');
e.type = 'text/javascript';
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
EOF;
}
}
?>
Instalando Botão Curtir nos Artigos Automaticamente
Caso você queira colocar o botão curtir automaticamente, sem editar o single.php, então pode ainda no arquivo functions.php colocar a seguinte função.
/* FaceBook Like Link
=================================================== */
if( !function_exists( 'mfields_facebook_like_link' ) ) {
add_filter( 'the_content', 'mfields_facebook_like_link', 20 );
function mfields_facebook_like_link( $c ) {
return $c . "\n\t" . '<p><fb:like href="' . get_permalink() . '" layout="button_count" font="tahoma"></fb:like></p>';
}
}
Dica: A opção de instalar o botão Curtir diretamente é um pouco limitada pois não permite que você customize o local exato do seu posicionamento. A melhor maneira é gerar o código do botão curtir e depois instalar no arquivo single.php do WordPress
Veja como Instalar o botão Curtir do Facebook no Seu Site
Teste de Página do Facebook
Para testar se sua instalação está funcionando utilize a ferramenta URL Linter, criada pelo próprio Facebook.
Veja como instalar Open Graph no Blogger

Stay connected