Os novos sites que são chamados de Web2.0 trazem um design muito semelhante em relação as cores, vejam só alguns exemplos de algums sites como Facebook, Flickr, LastFM e BlogBlogs. Como escolher estas cores e trabalhar para que outras se encaixem com a cor base é talvez o trabalho de um bom designer, mas se você tem algum tempo e pouco dinheiro pra gastar com isso, pode se aventurar em escolher suas cores com as ferramentas grátis que a internet disponibiliza.

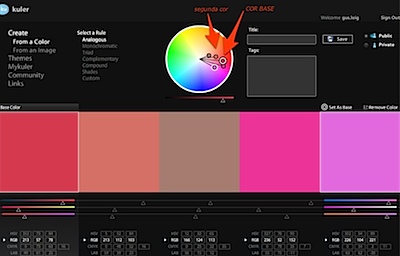
O site Kuler kuler.adobe.com é um dos melhores que já vi para criar uma paleta de cores. Você ainda pode compartilhar estas cores com outros usuários, o que torna o site uma referência caso você esteja escolhendo cores para seu site.
![]()
Vamos pegar por exemplo o site LastFM. Analisando o logo peguei o código de cor e gerei uma paleta como vocês podem ver na figura:
Você pode brincar a vontade com o Kuler, mas uma regrinha que venho usando para gerar cores web2.0 é colocar a cor base como a primeira cor da paleta e na segunda cor pegar perto da primeira só que uma cor mais clara (mais ao centro), como na figura.
Depois que estiver pronta, a combinação de cores pode ser salva e você verá que consegue ótimos resultados mesmo sem saber muito de teoria.
Outro site interessante é o ColourLovers.


Stay connected