Estou precisando criar um novo logotipo para este site e tenho procurado trabalhar com o Photoshop com novas fontes e estilos de texto. O Photoshop é realmente um software maravilhoso que permite fazer milhares de truques, mas que pode demorar um pouco e ser complicado para aprender os primeiros passos, e são muitos caminhos que levam a um determinado resultado. Pensando nisso resolvi escrever este pequeno tutorial.
Existem diversas técnicas para fazer um logotipo colocando brilho e sombra. Vou colocar aqui os passos para criar um simples logo que eu encontrei um resultado bem legal. Não é necessário nenhum conhecimento específico do Photoshop pois eu tento colocar todos os detalhes necessários que você deve seguir.
Caso tenha esquecido de algo que gere alguma dúvida basta deixar um comentário que responderei em seguida.
Veja o Logo que vamos criar:

Criação de Logotipo Brilhante no Photoshop
Este tutorial foi criado usando o Photoshop CS4 mas deve funcionar em versões anteriores.
1. Crie Seu Texto

Vamos criar um novo arquivo de 400 x 200 pixels. Selecione a ferramenta de texto na caixa da esquerda, ou simplesmente pressione a tecla de atalho T. Escolha uma fonte legal do Photoshop, ou instale uma nova que você pode pegar grátis no site dafont.com onde eu consegui a fonte Kelvinized.
Digite seu texto.
2. Adicionando Gradiente

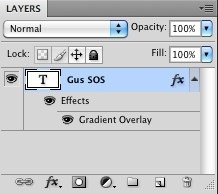
No painel de camadas (Layers), clique com o botão direito em cima da camada de texto que criamos e escolha “Blending Options”.

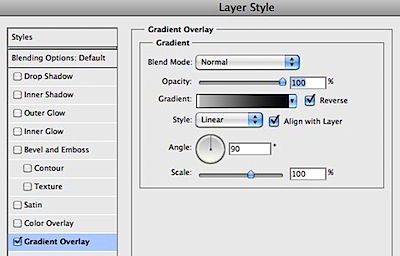
Ao abrir a janela escolha “Gradient Overlay”, com uma cor mais escura na parte de cima. Você pode editar o gradiente clicando em cima dele nesta janela. Note o gradiente ao lado do botão “reverse” que usei para inverter a direção deixando a parte escura em cima.
3. Crie Uma Seleção Retangular e Preencha Com Qualquer Cor

Com a ferramenta “Retangular Marquee Tool” (ou atalho via tecla M) selecione a parte de cima do texto.
Depois preencha com qualquer cor, qualquer cor mesmo. Para fazer isso, depois de ter selecionado basta ir no menu de camadas (layers) e criar uma nova camada, depois ir no menu de Edit -> Fill (escolhi a cor preta).
4. Crie Um Novo Gradiente a Seleção
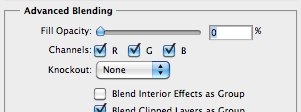
Na nova camada quadrada com a cor preta tampando um pedaço do nosso logotipo, clique com o botão direito em cima da camada e escolha “Blending Options”.

Arraste o “Fill Opacity” para zero (0) %.
Ainda com a janela de “Blending Options” aberta vá no “Gradient Overlay”.

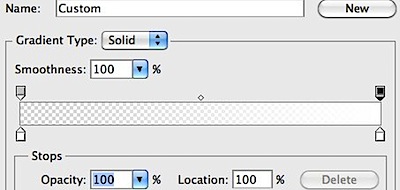
Altere o gradiente para clicando nos quatro pequenos botões nos cantos.
Nos de cima você altera a transparência, no da esquerda deixe menos que 30% e na direita superior em 100%.
Nos botões de baixo deixe os dois na cor branca #ffffff
5. Selecione Seu Texto
Você ainda deve estar com o retângulo selecionado. Agora temos que de-selecionar, use o atalho Command+D no Mac ou no Pc ctrl+D, ou mo menu Select -> Deselect.
Agora vamos selecionar o texto. Use o atalho segurando a tecla ctrl (pc) ou command (Mac) em cima da camada do texto para deixa-lo marcado. Note que a camada selecionada deve ser ainda a última criada contendo o gradiente.

6. Extrair o Gradiente Brilhante do Texto
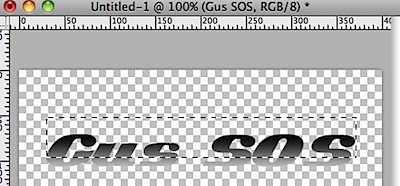
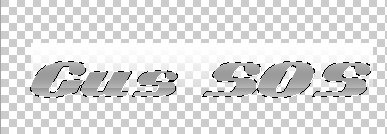
Nosso texto está selecionado e gora vamos inverter a seleção com o comando shift+command+i (Mac) ou shift+ctrl+i (pc).

Você deve ver algo como na imagem acima. Agora aperte a tecla Delete. Isso vai apagar o gradiente em volta do texto.
Se você está usando um pano de fundo transparente pode não notar tanto a diferença, experimente alterar para um fundo de cor fixa para testar.
7. Colocando Sombra e Contorno

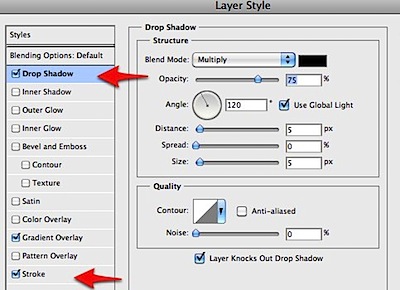
Para finalizar e dar um toque especial no design do nosso logo, vamos colocar sombreamento e também um contorno preto. Para isso clique com o botão direito na camada do texto e selecione “Blending Options”.
Brinque a vontade com as opções “Drop Shadow” e “Stroke”. Veja o resultado final:


Stay connected