
Criar um logotipo ou texto com fundo transparente para um trabalho ou seu website pode ser complicado em algumas situações se você usa o Photoshop. O fundo que você aplica o texto pode criar um contraste ruim com o logotipo transparente se alguns cuidados não forem tomados. Claro que dentro do próprio Photoshop você tem alternativas para contornar o problema.
As imagens com fundo transparente geralmente são arquivos no formato GIF, JPG ou PNG. Neste guia vamos fazer o passo a passo para criar um texto com fundo transparente.
Criando Um Texto Com Fundo Transparente no Photoshop
1. Abra o Photoshop e vá no menu Arquivo -> Novo
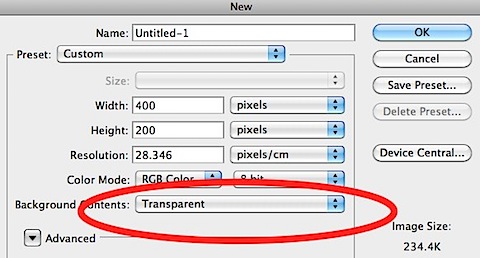
2. Defina o tamanho em pixels que deseja para sua imagem, quanto maior melhor pois depois você poderá reduzir quando precisar.

3. Escolha o fundo transparente se você está criando uma imagem do zero. Se você copiou a imagem que quer deixar transparente de outro lugar o procedimento é outro.
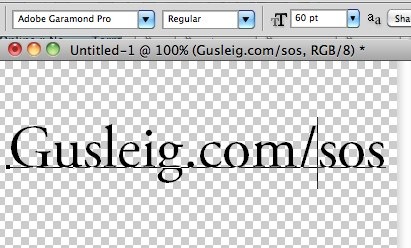
4. Na nova imagem veja que o fundo é quadriculado, isso representa a transparência no Photoshop. Escreva seu texto para seu logotipo, basta digitar a tecla de atalho “T” para ativar a ferramenta. Escolha o lugar para começar a escrever (você pode mover depois caso precise). No canto superior esquerdo altere a fonte e seu tamanho.

![]()
Quando terminar de escrever procure o botão de finalizar no canto direito superior.
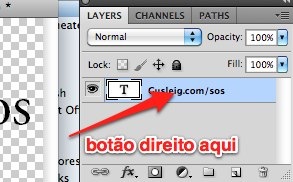
5. Para criar um efeito dando mais peso ao logotipo, na janela de camadas “layers” clique com botão direito e escolha a opção “Blending Options”.

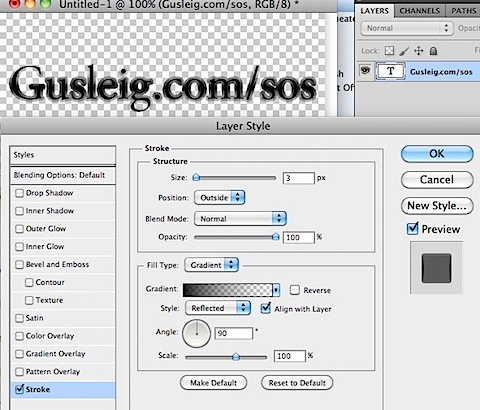
6. Nesta janela existem diversos efeitos que você pode usar como sombreamento “Drop Shadow”. Vou usar o “Stroke” que cria uma borda ao redor do nosso texto. Clique em OK para confirmar. A qualquer momento você pode alterar o tipo de efeito que você deu, basta clicar novamente na camada de texto e depois em “Blending Options”.

7. Salve o projeto.
8. Vamos exportar agora nosso projeto para poder ser usado na internet, salvando no formato PNG para web, o objetivo é otimizar o arquivo para ele ficar pequeno mantendo a qualidade e transparência. No menu Arquivo (File) -> Save For Web Devices.

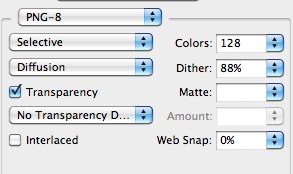
9. Escolha PNG tipo 8 ou 32. Tipo 8 requer menos espaço mas tem menos qualidade. Modo Selective, Diffusion com a opção “transparency” marcado.
Um detalhe importante: Caso sua imagem transparente quando aplicada ao fundo fique com pixels irregulares em sua volta, você deve então tentar usar aqui a opção “Matte” para suavizar o contraste. A cor do “Matte” ideal dependerá da cor do fundo e você deve fazer alguns testes para ver qual se aplica melhor.
10. Clique em “Save”, para Salvar a sua figura PNG.

Stay connected